|
用HTML5开发APP,遇到的第一个问题,便是页面调试问题。总不可能开发一个页面,就打包软件,然后,在手机上安装查看效果吧(因为太花时间了)。 所以,为了解决HTML5页面的调试效率,通常有两种方案。第一种,采用chrome浏览器调试;第二种,采用伪发布方式调试。 本章节,将介绍如何采用chrome浏览器调试方案。 运行HBuilder软件,然后,打开APP项目,接着,双击需要调试的页面。(如果不知如何创建HTML5 APP项目,请查看《HTML5 APP开发之创建APP项目》章节。搜索引擎大全

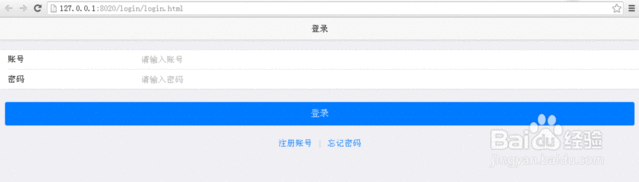
 点击菜单栏“运行”-“Chrome”选项,用浏览器打开页面。 
打开页面后,按F12,进入调试模式。调试模式,分成三块:1、显示页面(可以调成手机屏幕大小);2、HTML5页面代码显示区;3、HTML5页面样式显示区。

到了第三步,就已经可以查看页面效果了。但是,如果发现样式不对或不美观,需要修改时。可直接在Chrome浏览器上修改,而不用回到软件修改后,再次运行。
 修改完成后,点击回车,便可直接修改后的效果。 
确定效果没有问题后,关闭浏览器。返回到软件原来的页面上,进行最后的修改。

在编写代码时,需要注意所写的样式是否对所有的浏览器都适用。 
| 
 /1
/1 
 |手机版|OpenEdv-开源电子网
( 粤ICP备12000418号-1 )
|手机版|OpenEdv-开源电子网
( 粤ICP备12000418号-1 )