中级会员
 
- 积分
- 431
- 金钱
- 431
- 注册时间
- 2015-7-24
- 在线时间
- 23 小时
|
|
MiCOKit微信控制综合开发实例
摘要(Abstract)
本文档仅介绍如何使用MiCOKit开发套件(MiCOKit-3288或MiCOKit-3165)开发一个简单的,使用微信控制的综合例程:用微信展示MiCOKit发上来的温湿度数据,也能控制LED灯的开关。在温度为20度以下时,LED灯成黄色;在温度为20到30度时,LED灯成绿色;在温度为20度以下时,LED灯成红色。
适合读者(Suitable Readers)
本文适用于初级MiCOKit开发套件的开发者,
并适合所有MiCO-物联网(IoT)设备开发者参考。
零基础的读者请参考《“微信控制RGB LED灯” 开发实例教程》《“微信读取温湿度传感器数值” 开发实例教程》
版权声明(Copyright Notice)
Copyright (c) 2015 MDWG Trust and the persons identified as the document authors. All rights reserve.
目录
1. 概述
2. 准备工作
3. 开发流程
4. 详细步骤
4.1. 注册开发者账号
4.2. 使用个人微信号开通测试公众号
4.3. 在FogCloud上创建、定义自己的产品
4.4. 在FogCloud上创建产品对应的微信APP
4.5. Github上创建微信APP代码托管仓库
4.6. 配置微信APP以及微信测试公众号
4.7. 使用MiCOKit SDK开发综合例程的固件
4.8. 用IAR或Keil MDK工具开发MiCOKit固件(代码注释部分)
4.9. 使用Github工具托管APP代码
4.10. FogCloud上生成设备二维码
4.11. 使用手机微信扫码,测试“Airkiss”配网功能以及设备控制功能
5. 版本更新
1. 概述
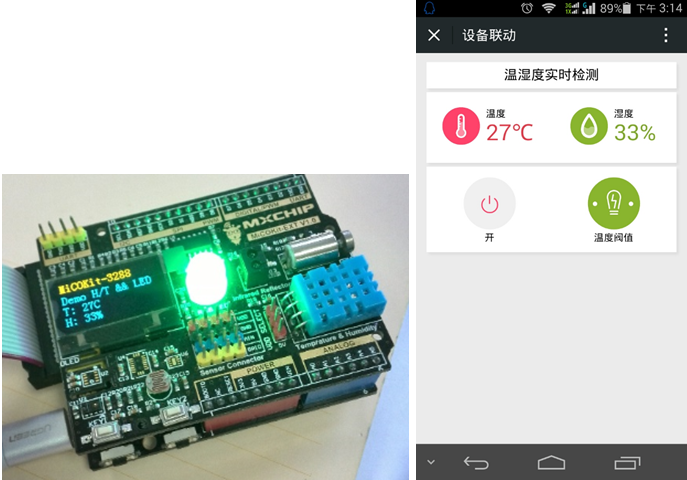
本文档仅介绍如何使用MiCOKit开发套件(MiCOKit-3288或MiCOKit-3165)开发一个简单的使用微信控制综合实例的过程。如图示:

2. 准备工作
注意:开始前请确定射频驱动为最新版本
版本查询及升级方法请参考MiCO社区 → WiKi中心 → MiCOKit板块射频驱动升级
1. MiCOKit-3288开发套件;
2. 开发工具请使用IAR7.3版本及以上;
3. FogCloud开发者账号(Fog云使用、开发必须);
4. SDK_MiCOKit_V2.2.0.4_Beta(最新版本至:http://mico.io/wiki/doku.php?id=micokit_sdk));
5. 个人微信号(用来开通“测试公众号”);
6. github个人账号(托管微信APP代码);
7. 网页编辑工具(sublime等);
8. 大致了解MQTT协议及json格式。
3. 开发流程
1. 注册FogCloud开发者账号;
2. 使用个人微信号开通测试公众号;
3. 在FogCloud上创建、定义自己的产品;
4. 在FogCloud上创建产品对应的微信APP;
5. Github上创建微信APP代码托管仓库;
6. 配置微信APP和微信测试公众号;
7. 使用综合例程的固件;
8. 用IAR或Keil MDK工具开发MiCOKit固件(代码注释部分);
9. 使用Github工具托管APP代码;
10. 在FogCloud上生成设备微信二维码;
11. 手机微信扫码,测试Airkiss配网功能、设备控制功能。
4. 详细步骤
本例程为综合实例,针对一些步骤的详细信息,“ 零基础读者“请参考《“微信控制RGB LED灯” 开发实例教程》或《“微信读取温湿度传感器数值” 开发实例教程》
4.1. 注册开发者账号
登录www.fogcloud.io,直接注册账号即可,该账号将用来管理你的产品及APP。
4.2. 使用个人微信号开通测试公众号
1. 浏览器打开http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,点击登录,使用手机微信扫码,进入后即开通了测试公众号。
2. 获得微信号、appID、appsecrect,用于后续在FogCloud上创建产品对应的微信APP。
4.3. 在FogCloud上创建、定义自己的产品
1. 点击产品名称,进入详细信息(产品ID/KEY将在4.7节被写入设备固件代码中)
2. 创建产品的数据模型
数据模型是用来在云端定义产品功能、性能等特征数据的标准格式,可以储存设备监控、收集、控制、用户行为等数据,从而对数据进行分析,提升产品服务,开发案例过程中定义数据模型,能够有效帮助开发者将APP、云端与设备端的关键功能、特征数据等同步,避免开发过程出错。
本实例所需创建的控制数据点有(属性名和描述可按个人习惯添加):
1)开关(rgbled_switch) 读写属性为1 时间序列为否
2)色相(rgbled_hues) 读写属性为1 时间序列为否
3)饱和度(rgbled_saturation) 读写属性为1 时间序列为否
4)亮度(rgbled_brightness) 读写属性为1 时间序列为否
5)温度(Temp) 读写属性为0 时间序列为否
6)湿度(Hum) 读写属性为0 时间序列为否
7)设备开关(device_switch) 读写属性为1 时间序列为否
4.4. 在FogCloud上创建产品对应的微信APP
根据提示,填写相关信息,其中微信号、AppID/AppSecret从步骤4.2中开通的微信测试公众号中获得。
4.5. Github上创建微信APP代码托管仓库
请登录github.com自行创建新仓库。并克隆到本地,克隆方法详见《上传文件到GitHub》。该步骤的目的是获得一个可以在任何地方访问的git仓库,后面会使用该仓库托管微信APP的代码(其他类似git仓库托管工具也可以)。
获得仓库地址,例如:https://github.com/wangeshen/MiCOKit_test.git
4.6. 配置微信APP以及微信测试公众号
(a) FogCloud上的微信APP信息:
其中URL和Token会在后续配置微信测试号时用到。
(b) Git部署(同步微信APP代码到FogCloud)
Repo即步骤5中创建的github仓库地址,填写后保存;
Deploy key和Web Hook Url可添加到github仓库的设置中,以自动同步代码到FogCloud;也可以不添加,但是github仓库中代码更新后,需要手动点击“发布”按钮来同步代码,同步后右边可看到最新的代码提交记录。
(c) 微信菜单管理
通过FogCloud提供的微信公众号首页菜单定制功能,方便的定制手机端微信上的控制界面及功能;至少包含“Airkiss”按钮,打开微信Airkiss配网功能,“OAuth”按钮(名称可自定义)进入设备控制。
(d) 设置微信测试公众号 URL与Token在创建的APP信息中可以找到。
修改配置信息:
URL一般为:http://4addb71f-1b5c-XXXX-94c5-f ... ylink.io/wechat.php。
下划线部分作为JS接口安全域名和授权回调页面域名。域名中不包含http:// 和 /wechat.php!!!
开通微信测试号的所有测试功能,如下图1,2,3:

点击4,修改网页账号, 如下图:

同“JS接口安全域名”,格式为前面提供的URL的域名部分,如xxxx.app.easylink.io,其中“xxxx”为FogCloud上创建的微信APP的id。
4.7. 使用MiCOKit SDK开发综合例程的固件
(a) 登陆MiCO开发者网站mico.io,去MiCO社区注册账号,并登陆。
(b) 重新打开mico.io首页,开发者中心 ==> Wiki中心,下载MiCOKit SDK。
(c) 打开MiCOKit SDK中的综合例程开发实例工程:
…\SDK_MiCOKit_V2.2.0.4_Beta\Projects\STM32F4xx\Cloud_RGB_Humiture\EWARM\Cloud_RGB_Humiture.eww
1)开发者手中拿到的可能是硬件平台可能是MiCOKit3288或者MiCOKit3165,编译时先选择硬件平台;
2)将FogCloud上创建的产品ID/KEY写入固件(必须替换);
3)修改版本号,这样才能把新的产品ID/KEY烧入FLASH;
4)添加固件代码;
5)MiCOKit与云端上下通信,以JSON格式解析消息,并执行相应操作;
6)错误代码参考:在运行过程中如果出现错误,可在user_log中查看错误代码;
7)MiCOKit SDK固件烧录。(详细固件烧录方法及步骤请参考http://mico.io WiKi中心)。
选择使用的烧录工具J-Link或者ST-LINK→编译/连接→烧录/下载。
4.8. 用IAR或Keil MDK工具开发MiCOKit固件(代码注释部分)
//应用程序入口在application_start(void),一系列动作(如配网、连接云等)以后,用户程序入口在这里。
OSStatus user_main( mico_Context_t * const mico_context )
{
user_log_trace();
OSStatus err = kUnknownErr;
char oled_show_line[OLED_DISPLAY_MAX_CHAR_PER_ROW+1] = {'\0'};
require(mico_context, exit);
hsb2rgb_led_init(); // 初始化 RBG_LED 灯
hsb2rgb_led_close(); // 关闭 RBG_LED 灯
// 开启 downstream 线程用来处理用户指令
Err = mico_rtos_create_thread(&user_downstrem_thread_handle,MICO_APPLICATION_PRIORITY, "user_downstream",user_downstream_thread,STACK_SIZE_USER_DOWNSTREAM_THREAD,mico_context );
//参数检查
require_noerr_action( err, exit, user_log("ERROR: create user_downstream thread failed!") );
// 开启 upstream 线程用来发送温湿度数据 Err=mico_rtos_create_thread(&user_upstream_thread_handle,MICO_APPLICATION_PRIORITY,"user_upstream", user_upstream_thread,STACK_SIZE_USER_UPSTREAM_THREAD,mico_context );
//参数检查
require_noerr_action( err, exit, user_log("ERROR: create user_uptream thread failed!") );
// 用户主循环,每秒更新一次oled显示
while(1){
mico_thread_msleep(500);//小睡500ms
// 设备开关变化
if(device_switch_changed){
device_switch_changed = false;
//设备关
if(!device_switch){
// 挂机 upstream 线程
mico_rtos_suspend_thread(&user_upstream_thread_handle);
hsb2rgb_led_close();//关闭LED
OLED_Display_Off();//关闭OLED
}
//设备开
else{
// 继续 upstream 线程
mico_rtos_resume_thread(&user_upstream_thread_handle);
// 开启OLED
OLED_Display_On();
}
}
// 设备开, 更新 OLED 和 rgbled 状态
if(device_switch){
// 更新 OLED 2~4 行
OLED_ShowString(OLED_DISPLAY_COLUMN_START, OLED_DISPLAY_ROW_2, "Demo H/T && LED");memset(oled_show_line,'\0',OLED_DISPLAY_MAX_CHAR_PER_ROW+1);
snprintf(oled_show_line, OLED_DISPLAY_MAX_CHAR_PER_ROW+1"T:%2dC",dht11_temperature);
OLED_ShowString(OLED_DISPLAY_COLUMN_START,OLED_DISPLAY_ROW_3,(uint8_t*)oled_show_line)
memset(oled_show_line, '\0', OLED_DISPLAY_MAX_CHAR_PER_ROW+1);
snprintf(oled_show_line, OLED_DISPLAY_MAX_CHAR_PER_ROW+1, "H: %2d%% ", dht11_humidity);
OLED_ShowString(OLED_DISPLAY_COLUMN_START,OLED_DISPLAY_ROW_4,(uint8_t*)oled_show_line);
// 控制 RBG_LED 灯
if(rgbled_changed){
rgbled_changed = false;
if(rgbled_switch){
// 打开 RBG_LED 灯
hsb2rgb_led_open(rgbled_hues, rgbled_saturation, rgbled_brightness);
}else{
// 关闭 RBG_LED 灯
hsb2rgb_led_close();
}
}
}
}
exit:
if(kNoErr != err){
user_log("ERROR: user_main thread exit with err=%d", err);
}
mico_rtos_delete_thread(NULL); // 删除当前线程
return err;
}
4.9. 使用Github工具托管APP代码
在例程包中(MiCOKit SDK的APP目录下),找到微信APP控制页面代码(index.html和yourID.html),将xxxxx.html.重命名为你的产品ID,如cabca380.html。拷贝这两个文件到本地git仓库,再同步到git服务器。同步方法详见《上传文件到GitHub》。
index.html —— OAuth按钮跳转到该页面(一般为设备列表页面,可不做改动)
xxxx.html —— 设备控制页面(将xxxx替换成FogCloud上创建的产品id)
详细代码见附件代码包,部分代码解释如下:
<script>
// 从url中获取某个参数的值
function getParameterByName(name) {
var match = RegExp('[?&]' + name + '=([^&]*)').exec(window.location.search);
return match && decodeURIComponent(match[1].replace(/\+/g, ' '));
}
// 得到设备ID
var device_id = getParameterByName('device_id');
// 如果设备ID不为空,则执行连接MQTT的操作
if ( device_id !== null ){
ez_connect(device_id);
}
// 连接MQTT服务
function ez_connect(device_id) {
// 获取access_token
// access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。
// 正常情况下access_token有效期为7200秒,重复获取将导致上次获取的access_token失效
var access_token = getParameterByName('access_token')
// websocket连接
// wsbroker:host
// wsport:端口 默认1983
// Client-ID : v1_web_[MAC] //版本号_app_手机MAC(必须是12位小写)
var wsbroker = "api.easylink.io"; //mqtt websocket enabled broker
var wsport = 1983 // port for above
var client = new Paho.MQTT.Client(wsbroker, wsport, "v1-web-" + parseInt(Math.random() * 1000000, 12));
// 基本参数配置
// 连接丢失所对应的callback函数
client.onConnectionLost = onConnectionLost;
// 消息到达所对应的callback函数
client.onMessageArrived = onMessageArrived;
// 连接成功所对应的callback函数
client.connect({onSuccess nConnect}); nConnect});
// 连接成功
function onConnect() {
var subtopic = device_id+'/out/#';
// Once a connection has been made, make a subscription and send a message.
// 向某个通道发送指令
// topic:通道
// commond:指令
client.publish = function(topic, commond) {
// console.log("现在执行-->:"+commond);
message = new Paho.MQTT.Message(commond);
message.destinationName = topic;
client.send(message);
}
// console.log("device_id:"+device_id);
console.log("onConnect");
client.subscribe(subtopic, {qos: 0});
}
// 连接丢失
function onConnectionLost(responseObject) {
if (responseObject.errorCode !== 0)
console.log("onConnectionLost:"+responseObject.errorMessage);
}
// 消息到达
// var msgindex = 1;
var msgjson;
function onMessageArrived(message) {
msgjson = $.parseJSON(message.payloadString);
var tempval = msgjson.dht11_temperature;
if("undefined" != typeof(tempval)){
// 显示温度
$("#tempid").text(tempval+"℃");
// 显示湿度
$("#humiid").text(msgjson.dht11_humidity+'%');
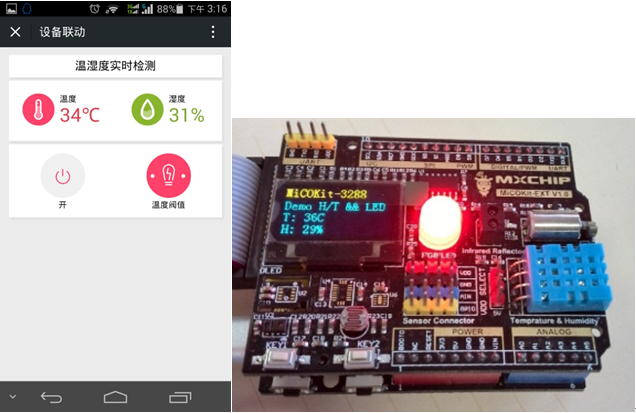
// 温度超过29则红灯亮,20-29之间则绿灯亮,低于20黄灯亮
if(tempval > "29"){
led_red();
$("#rgbimgid").attr("src", "./image/02-red.svg");
}else if(tempval < "30" && (tempval > "19")){
led_green();
$("#rgbimgid").attr("src", "./image/02-green.svg");
}else if(tempval < "20"){
led_yellow();
$("#rgbimgid").attr("src", "./image/02-yellow.svg");
}
}
}
// 控制按钮显示的事件
$("#switchbtn").click(function() {
var topic = device_id+'/in';
var commond;
var swtimg = $("#switchbtn").attr("src");
if("./image/03-turn-on.svg" == swtimg){
commond = '{"device_switch":false}';
$("#switchbtn").attr("src", "./image/03-turn-off.svg");
$("#switchspan").text("关");
}else{
commond = '{"device_switch":true}';
$("#switchbtn").attr("src", "./image/03-turn-on.svg");
$("#switchspan").text("开");
}
client.publish(topic, commond);
});
function led_red() {
var topic = device_id+'/in';
var commond = '{"rgbled_switch":true,"rgbled_hues":0, "rgbled_saturation":100, "rgbled_brightness":100}';
client.publish(topic, commond);
}
function led_green() {
var topic = device_id+'/in';
var commond = '{"rgbled_switch":true,"rgbled_hues":120, "rgbled_saturation":100, "rgbled_brightness":100}';
client.publish(topic, commond);
}
function led_yellow() {
var topic = device_id+'/in';
var commond = '{"rgbled_switch":true,"rgbled_hues":60, "rgbled_saturation":100, "rgbled_brightness":100}';
client.publish(topic, commond);
}
}
</script>
修改、并提交代码后,如果没有配置WebHook让FogCloud自动更新代码,则需要到FogCloud上手动点击“发布”按钮更新代码,并通过git提交记录确认是否更新成功。
4.10. FogCloud上生成设备二维码
(1)创建新设备
(2)填写设备MAC地址(由小写字母和数字构成,设备上电后会向串口发送MAC地址及其他数据,可用串口工具查看)接口创建设备。
(3)为设备生成微信二维码
点击“同步到微信”按钮,选择创建的产品和要使用的APP后点击同步按钮。
成功后提示:{"result":200,"message":"success"}
返回到产品界面,可看到你的新设备。
极少数情况会出现result:500问题。解决方法:
(1)确认步骤4.6节中微信测试号已开通所有测试功能。
(2)因为微信公共平台具有“延时”的问题,等待几分钟后重试。
4.11. 使用手机微信扫码,测试“Airkiss”配网功能以及设备控制功能
(a) Airkiss配网
Airkiss技术可以帮助你的设备在没有人机交互的情况下智能配置当前Wi-Fi环境的SSID及密码。(假如你的智能设备是一颗灯泡,总没有屏幕和按键让你输入SSID及密码吧)
按设备上的Easylink按钮进入配网模式,底板上的LED(D1)灯快速闪烁;
手机输入当前所在环境的wifi密码,点击连接,成功或超时会自动跳出该页面。
(b) 设备控制
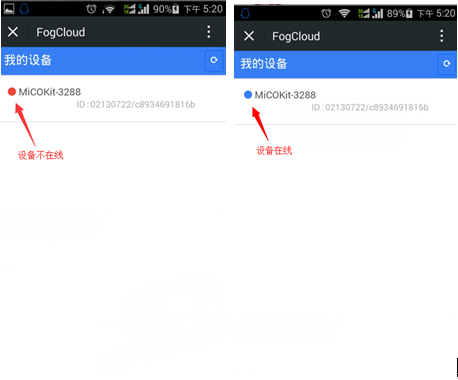
Airkiss配网成功后会跳转到设备列表,红色圆点表示设备不在线,蓝色圆点表示设备在线。
注意:
(1)若配网成功后,没有自动跳转至设备列表页面,请确认步骤4.9节中设备页面html文件名已改为FogCloud中的产品ID。
(2)若配网成功后,设备依然显示设备不在线,可点击右上角刷新按钮。
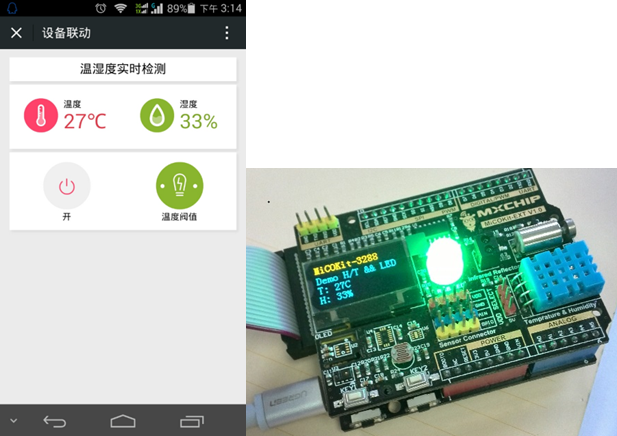
点击列表进入设备控制界面,点击控制按钮,控制MiCOKit-3288扩展板上的RGB LED灯。
已经配网成功的设备不需要再次进行Airkiss,只需点击测试公众号中的“Devices”按钮,进入设备列表,点击设备进入设备控制界面。此时能收到MiCOKit发上来的温湿度数据,也能控制LED的开关。在温度为20度以下时,LED灯成黄色;在温度为20到30度时,LED灯成绿色;在温度为20度以下时,LED灯成红色。



如果您完成到此步骤,那么恭喜您又通关啦!!
通过本案例主要向大家展示了MiCOKit上下行通信的功能。
没有完成也不要灰心,仔细参照本文检查之前的步骤,如果还有问题,请移步至MiCO社区http://mico.io
Good Luck!
5. 版本更新

last.png (4.66 KB, 下载次数: 0)
下载附件
昨天 15:41 上传
MiCO.io Wiki 下载页面
http://mico.io/wiki/doku.php?id=micokit_sdk |
|

 /1
/1 
 |手机版|OpenEdv-开源电子网
( 粤ICP备12000418号-1 )
|手机版|OpenEdv-开源电子网
( 粤ICP备12000418号-1 )